Pengunjung Anda dapat menyukai dan berbagi halaman tanpa meninggalkan situs Anda.
Anda dapat menggunakan halaman plugin untuk halaman yang tidak dibatasi, misalnya berdasarkan negara atau usia.
 |
| Contoh Halaman Beranda Facebook Jalan Blogg |
Langkah-langkah Cara Membuat Halaman Beranda Facebook di Blogger/Website
Selanjutnya, Bagaimana cara membuat Home Page Facebook (facebook fanspage) di Blog (blogspot)?
Silahkan ikuti langkah-langkah di bawah ini;
1. Membuat Halaman Beranda Facebook
Hal pertama yang harus Anda lakukan adalah Membuat Halaman Beranda Facebook terlebih dahulu.
Jika Anda belum memilikinya, Anda dapat membuatnya DISINI , dan silakan lanjutkan ke tahap selanjutnya.
Dibawah ini adalah contoh gambar Halaman Beranda Facebook Jalan Blogg;
 |
| Contoh Halaman Beranda Facebook Jalan Blogg |
2. Menyalin Url Halaman Beranda Facebook
Langkah kedua adalah menyalin URL Halaman Beranda Facebook Anda untuk menempelkannya di tahap berikutnya.
Di bawah ini adalah contoh gambar Url Beranda Facebook yang harus disalin;
 |
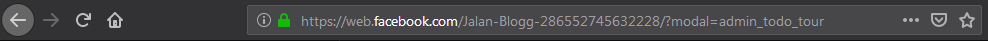
| Contoh Url / Link Facebook Jalan Blogg |
3. Buka Plugin Halaman Facebook
Selanjutnya, buka Plugin Halaman Facebook Disini.
Anda akan dibawa ke Halaman Plugin Facebook seperti contoh gambar di bawah ini;
 |
| Contoh Plugin Halaman Facebook |
4. Masukan Url Halaman Facebook
Ubah Url yang ada dengan Url Halaman Facebook Anda yang sebelumnya Anda salin dengan menempelkannya di kolom Url yang tersedia.
Anda dapat mengubah Timeline, Tinggi, Lebar, Sembunyikan Foto Sampul atau Tampilkan foto profil teman-teman yang menyukai Halaman Beranda Facebook Anda.
Klik pada bagian yang ingin Anda ubah, lalu, klik layar di mana saja untuk melihat perubahannya. Lihat gambar di bawah ini;
 |
| Contoh Halaman Beranda Facebook Jalan Blogg |
5. Dapatkan Kode
Setelah selesai dengan pengaturan yang Anda inginkan, klik tombol Dapatkan Kode, untuk mendapatkan kode yang disediakan.
 |
| Contoh untuk mendapatkan Kode |
6. Memilih SDK JavaScript atau IFrame
Di bagian ini ada dua cara yg bisa Anda lakukan. Anda dapat mengambil kode SDK JavaScript atau kode IFrame.
Pilih bagaimana Anda akan memilih kedua kode tersebut.
- Jika Anda memahami tentang HTML (Hypertext Markup Language), memilih kode SDK JavaScript dapat dilakukan dengan menyertakan kode JavaScript SDK pada halaman Anda satu kali, idealnya tepat setelah tag "body" atau pembuka.
- Selanjutnya, tempatkan kode kedua di mana pun Anda ingin plugin muncul di halaman situs Anda.
 |
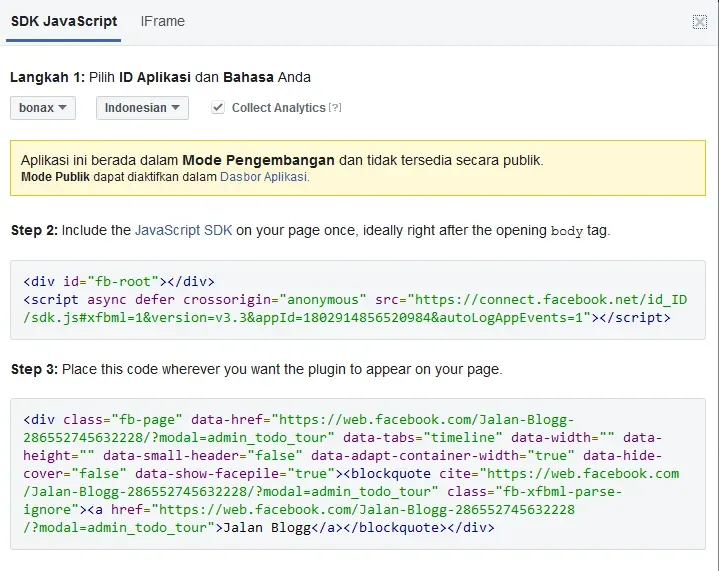
| Contoh Kode SDK JavaScript |
Jika Anda tidak memahami dalam hal ini, Jalan Blogg menyarankan agar Anda memilih IFrame karena lebih mudah dilakukan.
Jika Anda setuju untuk memilih menggunakan kode IFrame, lanjutkan ke tahap berikutnya.
7. Menggunakan IFrame
Klik IFrame dan salin kode yang diberikan.
 |
| Contoh Kode IFrame |
8. Masuk ke Blog Anda dan Pilih Tata Letak
Selanjutnya, masuk ke blog Anda. Di samping kiri, pilih dan klik tata letak.
 |
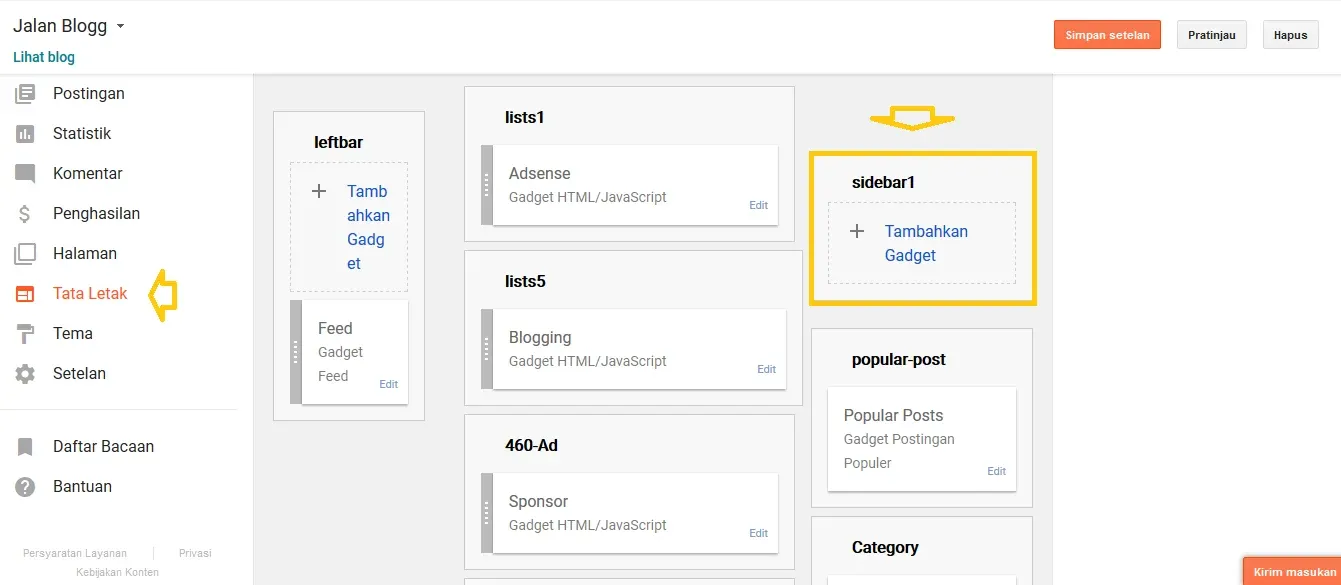
| Contoh Tata Letak |
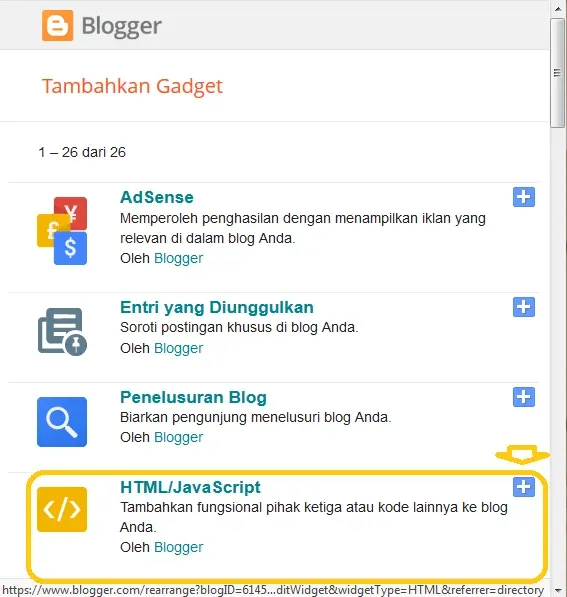
9. Tambahkan Gadget
Dibilah sisi (sidebar), klik tambahkan gadget.
10. HTML / JavaScript
Pilih dan Klik Tambahkan HTML / JavaScript.
 |
| Contoh HTML / JavaScript |
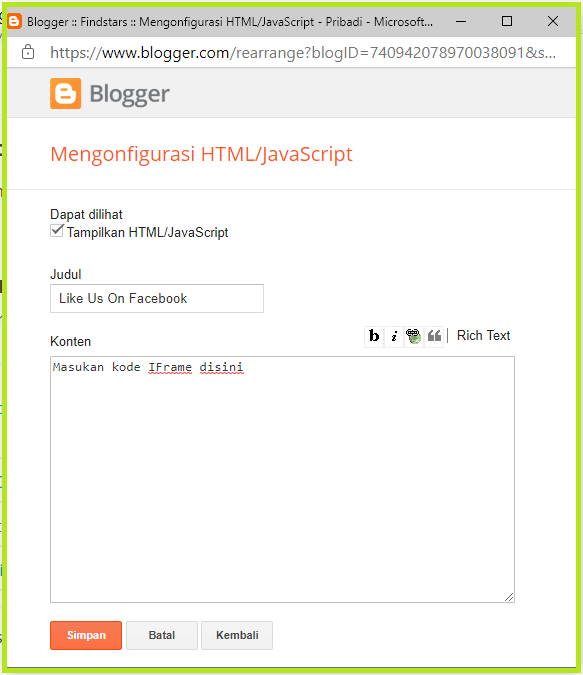
11. Masukan Judul dan Konten
Dibagian Judul, masukkan judul yang Anda inginkan seperti "Like Us On Facebook" misalnya.
Dan untuk bagian kolom konten, Anda memasukkan kode IFrame yang sebelumnya Anda salin dan klik Simpan.
 |
| Contoh Mengonfigurasi HTML JavaScript |
Sekarang Anda telah selesai Membuat Halaman Beranda Facebook di Blog. Silakan refresh dan lihat hasilnya.
Mohon maaf jika ada kata atau tulisan yang tidak bisa Anda mengerti.
Jangan lupa untuk berbagi dan mengunjungi Blog ini kembali. Terima kasih


0 Comments: